Long before Minecraft and OPERAcraft, Second Life, etc., all the way back in 1996 and the very beginnings of internet, there was a project called Flatland that offered an exciting early glimpse at internet as an immersive 3D world. Built from a collection of tiles akin to that of Minecraft, or perhaps more accurately virtual LEGOs, its appearance was somewhere between id’s Wolfenstein and Quake. In it a user could navigate content from a first person vantage point and interact with the environment using what was essentially an extension to HTML called 3DML.
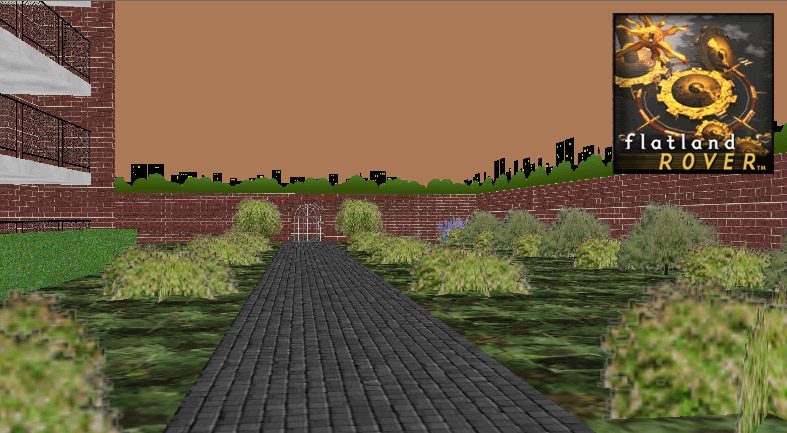
In 2000, I became interested in Flatland in part because I wanted to explore its Web-centric expressive potential by creating an interactive environment and at the same time a 3D immersive audio-visual installation where a user would have complete control over how and for how long they would subject themselves to various aspects of the ensuing experience. The concept was simple: start with something relatively tangible and slowly dissolve experience into something abstract. So, I started out with my own apartment building where I used to live at the time. By offering multiple possible paths, I encouraged users to explore the space at their own pace until they stumbled across an anomaly, a choke point that transported them to the next stage. A three-stage journey was split into the apartment building and its surroundings, a free-fall through a dark void surrounded with audio-visual cues, and finally an Escher-esque 3D surface users would need to navigate to find the final exit and thereby complete their journey. All along, various corners of each area were populated with spatialized aural cues (Flatland came with a reasonably compelling spatially aware binaural audio engine that could be experienced with a pair of headphones). As a result, each user’s journey would be fundamentally different both from a storytelling and aural perspectives, the latter being the aspect I was primarily interested in.
The same year, I wrote a research proposal and the University of Cincinnati awarded me with my first ever research grant to spend a part of summer working on the project. While I made a considerable progress, the project never reached all of its aspirational goals. This was in part because creating each block required low-level knowledge and tedious manual entry of 3D normalized vertex coordinates, as did texture creation. More importantly, amidst the dot-com crash the company went belly up despite Flatland‘s growing presence, and its development and support ceased. Still, by the end of the summer, the first area was nearly complete with a number of interactive objects and initial audio implementation.
Approximately a year ago, the Flatland website came back online and a group of 3DML enthusiasts began reuniting via Facebook in an attempt to revive the project. While the outcome of this effort is still pending, this summer, I dug up my old files, did a bit of hacking and am thrilled by the fact that after 15 years, I am still able to run my little unfinished project. Doing so, is not as straightforward as it used to be–you will need to install Rover client, which is Windows-only. If you feel compelled to try it out, below is a link where you can download the installer, as well as project assets. Once installed, simply open the apartment.3dml using the locally installed Rover application. Upon initial run internet access is required to retrieve supporting tilesets (textures) that are currently hosted on this website.
Software: